Legal obligations
You must comply with the law when showing images on your website, specifically copyright and data protection laws.
Before uploading an image to your site, you need to obtain
- permission to use the image from the copyright owner (if that is not the University or your department)
- consent in line with the General Data Protection Regulation (GDPR) from any persons who can be identified on the image
For more information, please refer to copyright guidance and information about consent on the Data Privacy site.
Displaying picture credits on your Mosaic site
If the University owns the copyright
Images for which the University owns the copyright do not require credit information on the images directly. Copyright ownership can be acknowledged on the Picture Credits page (link in the footer of your site). Template text will be provided by the project
team.
You might choose to acknowledge photographers on your Picture Credit page as a courtesy, even if the copyright is owned by the University.
If someone else is the copyright owner
You must obtain the permission of the copyright owner. Mark the image in accordance with any instructions they may give you. If possible, add the year when the image was first published.
The copyright owner could be
- a photographer (for example © John Doe 2015)
- an organisation (for example © Worcester College 2016)
- a stock image provider (for example © Shutterstock 2018)
Technical guidance on how to display photo credits in Mosaic can be found below.
Image management
The guidance below covers copyright display, management of images by template or content type, how to embed videos and add i-frames.
Alt text
It is a requirement that all images carry an 'alt text' - a text description of the content of the image which can be used by screen readers to describe the content of the image. It must adequately explain what the image shows, and the more detail (within
reason), the better - it is insufficient to simply give the title of the image.
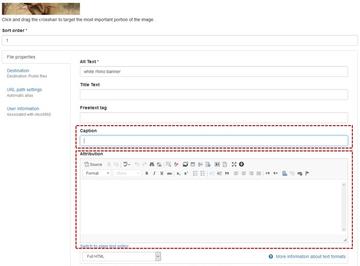
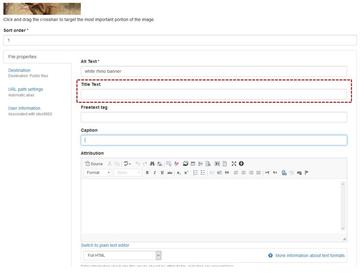
In Mosaic. 'alt text' is a field that can be completed when editing an image. Go to Manage Content > Files > Edit the image in question > Complete the 'alt text' field, which is in the 'File properties' tab towards the foot of the page.
Image-only representation of information
Whilst an image can be used to provide an additional way of delivering information to 'sighted' users; it cannot be the only way in which this information is provided. It is insufficient to rely on the user gathering information from an image. For example,
you should not put on your site an annotated screenshot of a process without also providing on the page a text description of how the user completes the process, which you are showing. Images should be used to enhance, rather than replace, 'text-based'
information.
Complex Images
Complex images contain more information than can be conveyed in a short phrase or sentence.
These are typical:
It is important that complex images should include both a short description via the alt text and a longer description within the page.
Long descriptions
Complex visuals can be challenging to understand by many people – particularly those with learning disabilities and low vision.
Long descriptions benefit all users; you can do this by making them part of the content. Also, considering reducing unnecessary complexity in your images and make them easier to understand for everyone.
For example, including content within the page such as “The following graph shows that student numbers have increased year on year since 2019, up to 2021”. They help to point out the relevant information that the image is intended to present.
Description containing structured information
When describing a flowchart, always include a short description, “flowchart of operational response to fire”, through the 'alt text'. Then extended description provides more detailed information, including
scales, values, relationships, and visually represented trends.
For example, long descriptions indicate timescale, consistent figures, or declining figures. You can include a note below the image, which will link to either a part of the page with a complete description of the visual or a separate page
altogether.
The text link needs to include the destination and associate it with the image.
Example: 'Note: See full long description associated with the above flowchart of operational response to fire'.
View guidance on how to structure the description within the 'Long Descriptions for Complex Images' section below.